触ってみてから決める、という意見の人はさわってみたら必ずしも購入する、というわけでなくやっぱり買わない、という選択肢がある以上、スペックとか情報のみで買う、買わないを判断する立場ものは全く反論の余地がないのですが。。
その機器を手にすることのできる店舗がないのですよ、新機種がはいってくるのもかなりタイムラグがあるし。( まあそれ以前に初代機の宿命とか考えたらはじめから購入の選択はなかったのですけれども)
maRkの管理棟。つれづれに飛び出すボックス。
触ってみてから決める、という意見の人はさわってみたら必ずしも購入する、というわけでなくやっぱり買わない、という選択肢がある以上、スペックとか情報のみで買う、買わないを判断する立場ものは全く反論の余地がないのですが。。
その機器を手にすることのできる店舗がないのですよ、新機種がはいってくるのもかなりタイムラグがあるし。( まあそれ以前に初代機の宿命とか考えたらはじめから購入の選択はなかったのですけれども)
Mac上で iPod touch のWi-Fi同期をしようとして、touchを電源に接続している状態でありながら、iTunes がデバイスを認識してくれない、といったことが稀におこります。
解決策を先に書きますと
と、上記リストのようなかんじです。
自分はモバイルWi-Fiルーターで接続して、Mac本体とiPod touch共に接続中でiPod touchのほうを外に持ち歩くことが多いので、もしかしたらネットワークになんらかの問題があって認識できないでいるのかもわかりませんが、上記の方法で解決できないときはLANなどネットワークの構成をみなおしてみる必要があるかもしれません。
追記(2013/06):成功したりしなかったりでイマイチなのですが、Mac OS で一旦ログアウトしてして再びログインしてからiTunes起動するという方法があります。OS再起動するのはちょっとという場合に有効かと思います。
リンク切れのチェックはチェッカーとかいった便利なものが世の中にはあるのですが。。
より横着に確実なチェックのやりかたとして、クリックイベントからリンク切れしてるかをみる、っていうのをやっていたりします。
リンクが確実に貼られている事に超したことはないのですけれど、必ずしも閲覧者がそのリンクをクリックしてくれるものとは限らないとおもいます。
そこで閲覧者の行動を参考にすれば、優先して訂正すべきリンク先というのがわかってくる、といった寸法なのです。
WordPress でいうと、Statsというプラグインをいれれば、クリックされたものについての情報が出てきます。そのリンク先を自分が確認しにいくというわけです。 Google Analytics でもクリックイベントの設置の方法が示されています。
先般記事にしましたように、iGoogle がサーヴィス終了を迎えるということとなっています。
まだ時間は残っているのですが、取り急ぎということで予備としてのポータルを作っておこう、ということにしました。
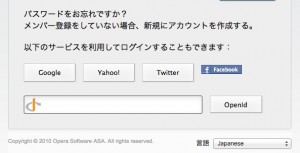
その構築先ですが、Opera Portal にしておきました。このOpera Portal (portal.opera.com)ですが、Opera ブラウザでなくてももちろん利用することができます。
で、カスタマイズが残るような形にするにはログインが必要のようです。 ただし、Open ID やTwitter、facebook などのサーヴィスアカウントを使ってログインが可能です。
 自分は Twitter のアカウントを使うことにしました。 いつものとおり、アプリケーションの連携認証で許可にすれば Twitter アカウントでログインすることができ、
自分は Twitter のアカウントを使うことにしました。 いつものとおり、アプリケーションの連携認証で許可にすれば Twitter アカウントでログインすることができ、新たに Opera Portal のためのアカウントを作成せずに済みます。(ちなみに、My Opera については別途アカウント作成が必要となるみたいです)
追記: My Opera アカウントでないと認証が失敗するように変更されていたようです。( http://portal.opera.com/guide/ )
1. ログイン
My Opera のアカウントを利用して News Portal を活用することができます。
ログインが済みましたら、ページをカスタマイズのところから、新しいタブを任意の名前で作成。
コンテンツを追加のところより、登録したい RSS の URL を入力していきます。ガジェット系のものが入れられずにほとんど RSS のものになってしまうのが少し不満はありますが、とりあえずこれでいってみようとおもいます。
牛乳にインスタントコーヒーを混ぜるだけのシンプルなドリンク
iGoogle表示してみると、将来的に使えなくなる旨のアラートがありました。
アラートの内容(転載)
「詳細」のリンク : iGoogleの今後 – ウェブ検索 ヘルプ
バックアップとかいいたかったのですけども、寧ろ転んだあとに使うみたいな感じがしてきました。。
まあデータベース飛ばしてもらっても構わないようなコンテンツでもないとWordPress使う気にはならないですけどもね、ワタくシは
Movable Typeのバックアップとリストアの方法とかメモ的に書こうかと思ったけども記事上げるより自分で実行して覚えているほうがはやいのでやめにしました。
イチゴのジャムの作成
即席麺+
Twitter のstatus id からJSONPでツイートをげとする
よくある、スクリーンショットの撮り方でなくて、自分がカスタマイズして使っているものについてです。
同じ類のエントリーは古いものからいくらでもあったりしますが、とりあえず。
Default を変更すると、同じ動作しかしないならばいいけれども、自分みたいな、あるときはこっちのほうで撮りたいし、という一貫性がない者には、都度ターミナルから変更していくのは苦痛(というほどのものでもない)なので、killall ナントカというのは殆ど使った事がなかったのでした。
screencaptureコマンドを、Applescriptに登録して使うようにしています。以下はそのままのコードを掲載したエントリです。
do shell script "sleep 3 && screencapture -tjpg -s ~/Desktop/screen.jpg"
といった具合に常に同じファイル名にしてあるから、撮り直ししても置き換えされるからデスクトップにファイルがたまってこないです。
プレビュー.app のようなヴァージョン管理に対応しているアプリケーションで開けば、前に撮ったものに復元することができます(OS X Lion 以降)。
あとスクリーンショットのJPEG派というよりは、大きめなキャプチャをアップロードしたときに、サーバーのImageドライバがPNG画像のサムネイル作成すると、ファイルが大きくなっていることがあったりしたので、JPEGであげるように切り替えた気がします(検証したわけではないけれど、このブログで画像をアップロードしているとき実際にファイルサイズが大きくなっていた現象は何度か確認しています)。
参考